http://www.ithome.com.tw/itadm/article.php?c=40695
網站開發快10倍-探索Ruby on Rails的高速魔法
| 網站開發快10倍-探索Ruby on Rails的高速魔法 | ||||||||||
| 文/ 黃天賜 (記者) 2006-11-27 | ||||||||||
| RoR的開發速度可以比Java快10倍,比PHP快五倍。這樣的魔術數字,RoR到底是如何辦到的? | ||||||||||
| 《超越Java》一書中提及作者的團隊曾將Java的專案利用Ruby on Rails改寫,原本花四個月的時間,RoR用四個晚上就完成,粗估產能提高5到10倍之多。為了探究RoR的高速魔法,除了傾聽臺灣的RoR使用者的經 驗之外,本文將以臺灣第一個使用RoR開發的社群式書籤HEMiDEMi為例,解析其獨特之處。 RoR話說從頭 RoR具有高生產力的原因有很多,就程式碼的數量來看,根據thegiive整理的國外統計和他自己的經驗,無論是Java或PHP,程式碼行數大約是8到10倍之間,程式碼少不但可以減短開發時程,也可有效降低程式發生錯誤的機率,提升網站運作的品質。 看HEMiDEMi如何用RoR HEMiDEMi是社群式書籤分享網站,使用者在網路漫游時,發現喜愛的書籤,就可以收藏在HEMiDEMi。除了收藏,使用者可以填上引述或簡介、並透過標籤(tag)自行定義收藏的網頁性質或分類。 Step by Step建立線上書籤 我們將虛擬一個簡單的書籤程式作為範例,一步步介紹安裝、開發的過程,實作一次快速產生書籤應用程式。 臺灣RoR社群經驗談
|
RoR話說從頭 11月10日,一個星期五晚上,一群熱衷Ruby on Rails的私人聚會在中山北路某家咖啡店上演,席間有創辦臺灣第一個社群式書籤HEMiDEMi的葛力、即將在旗標推出本地第一本RoR著作的作者 CFC與thegiive、經常透過部落格或講座宣揚的Contagion、Anw等人,這些人的平均年齡還很年輕,有的正在服兵役或即將入伍,也有尚在 就學的學生,一聊起這個網站開發的新技術,每個人的興奮之情溢於言表。
網站開發快10倍
說起RoR,滿場飛舞的技術詞彙中,共同的交集就是「快」,thegiive以自己的經驗為例,過去的開發經驗,通常是美工的進度超前程式設計,採用RoR之後,換成他在追問美工有沒有新的進度,生產力的提升可見一般。
更誇張的一次經驗,thegiive的工作夥伴接到修改網站需求的電話,跟thegiive講過修改需求後,又回頭在電話上聊其他公務,而 thegiive隨即開始修改後端程式。等他的工作夥伴掛下電話,問他修改上有沒有困難,他卻已經修改完畢,全部只用了20行程式碼。這使得另一位RoR 開發者Contagion感嘆地說,自從用了RoR後,常常興起過去的時間白白浪費的感覺。
RoR究竟有多快?《超越Java》一書宣稱可以快上5到10倍,作者Bluce Tate更進一步的說明「如果使用一個框架可以讓你只變快20%,或許你應該繼續使用比較保險的語言,像是Java。但是如果可以變快300%,甚至更高,那麼其他的差異都變得不重要了。」
RoR具有高生產力的原因有很多,就程式碼的數量來看,根據thegiive整理的國外統計和他自己的經驗,無論是Java或PHP,程式碼行數大約是8到10倍之間,程式碼少不但可以減短開發時程,也可有效降低程式發生錯誤的機率,提升網站運作的品質。
RoR話說從頭
RoR這個高速的網站開發架構,是立基在Ruby之上發展起來。Ruby是直譯式的物件導向語言,由日本人松本行弘在1993年開發。松本行弘有 感於Perl的強大,但是語法卻不夠漂亮,於是便在Perl概念之上,加入物件導向概念,在1995年正式釋出。Ruby提供簡潔的語法、完整的物件導向 能力,並內建正規表達式(Regular Expression)引擎,在處理文字上有相當優異的表現。另外像是異常處理機制、自動垃圾收集和可攜性等特性,都是Ruby廣受好評的原因。 Contagion在接觸RoR之前就已經使用過Ruby,用來管理系統及作為自動測試的工具,他認為在使用上Ruby比Perl 來的清楚易讀。不過受限發源於日本,Ruby早期的採用者多半在日本一地,一直到2000年後Ruby進入美國後,透過英語世界的推廣才慢慢展開來。而 Ruby on Rails更是讓Ruby站上前所未有的高度。
RoR是David Heinemeier Hansson(常被簡稱為DHH)在2004年為了Basecamp專案而開發的架構,後來在2005年12月釋出第一版。Rails的成功,除了讓 DHH被《Wired》雜誌封為地球上最炙手可熱的駭客,重要的是RoR在開發理念上充份發揮Web 2.0的精神,像是內建Prototype,使得開發人員可以輕鬆開發Ajax,提供使用者豐富的展示層,由於RoR在開發速度上的優勢,讓使用者為中 心、服務為導向的理念得以充分落實。
約定優於配置,讓HEMiDEMi選擇RoR
被視為RoR典範的網站HEMiDEMi,是臺灣第一個成功使用RoR開發而且持續營運的網站,於是便成為其他人詢問的焦點,即使如thegiive擁有豐富RoR開發經驗,他也坦言網站上的某些實作方法,至今還沒想出如何實現。
最初葛力在進行社群式書籤網站開發時,一開始也是屬意使用Java,這源於他在資迅人的網站專案開發經驗。資迅人早期開發網站專案時,採用PHP 作為網站開發的語言,但那時PHP的程式和內容完全混在一起,一旦外觀需要調整,程式就得必須重套一次,加上PHP缺乏物件導向結構,很難重複利用,無法 有效提升網站專案開發的效率,為了改善這種情況,資迅人便決定在新的Webmail專案中改採Java開發,葛力在當時便累積不少Java開發經驗。
這個經驗讓葛力在開發HEMiDEMi時自然而然地選用Java,並且花了不少時間研究新出的一些架構如Hibernate、Spring、 JSF、Struts等。雖然紮紮實實讀了不少書,也進入實作階段,然而卻花了許多時間在XML設定上。Java在開發時需要透過XML作許多設定,像是 使用Hibernate設定ORM(Object Relation Mapping)需要使用,而負責前端的JSF也有XML需要設定。當Spring要指定ORM和前端架構,又必須設定一次XML檔。
光是要了解和使用這些設定就必須花上許多時間,網站開發原本應該關注的應用程式邏輯和創意反而遲遲無法展開。事實上葛力相當讚許這些Framework,在架構設計上的確漂亮而且深具彈性,只是對於網站開發而言,仍過於複雜。
許多人對RoR存有一個印象,認為它只是個酷炫玩具,Demo可以做的很精彩,但無法勝任複雜的工作,或者在效能上有所限制。一開始葛力也是抱持 這種印象。但在Java設定的工作讓他深感疲憊之時,葛力決定試試RoR。一試之下發現過去幾個月他在設定上所受的折磨消失了,而且可以很快進入網站應用 程式的開發工作,開發速度也相當快,解決了他過去網站開發上的許多問題。另外像是架構中具備開發、測試和生產三種模式,內建自動化的單元測試(Unit Test)功能,其他如可減少重複工作的helper設計、URL繞行等功能,過去都是網站開發者必須自己解決的事,但RoR都幫開發者解決了,於是這些 因素讓他毅然決定採用RoR。
不論是網站或應用程式,選定一種開發語言後,通常也就決定了它的發展性,因此決定使用RoR可說是項賭注。不過由於前有Java的複雜性攔阻、後 有自己的試用經驗,加上國外如Basecamp網站的成功案例,讓他深覺RoR是個有未來性、發展性的新架構,並會為網站開發帶來革命性的改變。
能因應使用者需求,快速調整網站功能
在改換RoR數個月後,HEMiDEMi在2005年年底開始透過del.icio.us邀請網友進行測試 。網站正式釋出之後,beta的版號依 然掛上網站logo旁,葛力不斷透過留言和使用者的對話,留心使用者提出的需求,一旦評估可行之後,就會馬上實作、發布。近期推出預覽YouTube、 Google Video的影片預覽是在和社群互動中,主動發現使用者的需求發展出來的。例外像影片專區,更是一個例証。原本是有人在網站上討論臺灣需不需要像 Youtube的影片服務,由於影片服務所需的網站需要大量的硬體和頻寬資源才能進行,成立的門檻不低,但葛力轉念一想,其實可以透過分享式書籤的特性, 結合新推出影片預覽的功能,讓使用者能在HEMiDEMi上欣賞使用者精選過收錄在書籤的影片。
發現這樣的需求和可行性之後,葛力花了幾個小時開發,影片專區在當天下午即宣告完工。之所以能有如此敏捷的開發可能性,一切都仰賴RoR快速開發的特性。
HEMiDEMi開站至今,經歷幾次的大幅改版動作,功能上的小改版更是頻頻進行,會員數也不斷增加,其間也曾經發生過大量負載時發生錯誤或效能 降低,但是經過調整後,在極短的時間又恢復正常。也許你不知道RoR能做到什麼樣的程度,看看HEMiDEMi,它已成為一個見證網站。
臺灣RoR社群凝聚推力,要讓技術生根
葛力很早就有成立一個RoR社群的網站的想法,推廣他認為深具未來性的技術,不過由於網站開發工作持續進行,因此只能一直擱著,沒想到卻有一群熱 愛RoR開發人員與愛好者,擔起了推廣技術的重責大任。相較於國外或大陸對於RoR的關注與實踐,臺灣這於這項新技術的好奇與應用相對不熱絡,這使得他們 更覺得推展RoR刻不容緩。
Contagion認為,以服務為導向的Web 2.0時代,網站與使用者必須建立起一種緊密的互動性,使用者產生需求,網站就要快速因應,這種要求速度的互動性,讓高速開發的RoR更有機會。
而thegive除了一再提及RoR的快,學習門檻不高也是他覺得相當重要的一點。要掌握RoR,他認為只需要兩本書,一本是《Agile Web Development with Rails》、另一本《Ruby for Rails》,大概就能掌握RoR的精華,如果想再深入Ruby,補上《Programming Ruby》也就足夠。在職場上使用Java開發的Anw,更是直言Java在網站開發上過於繁瑣、複雜,而RoR的確擊中Java在網站開發上的一些弱 點。
模仿可說是對原創最佳的讚賞,從CakePHP、Gails等RoR-like架構紛紛推出,證明RoR在網站開發上贏得各方開發人員的肯定。根 據O'Reilly統計2006第三季的書市狀況,Ruby的銷售率是各種程式開發語言之冠,成長幅度有255%之多,而RoR的書種也越來越多。此外, RoR在2006年初獲得相當於軟體界奧斯卡獎的Jolt Awards的Web開發工具大獎,而像Basecamp、43things、Odeo等知名RoR網站,也證明它在規模或應用上的成熟度。RoR也在去 年開始在對岸引發眾多開發人員的關注,不但有專門論壇進行交流,也有不少的網站應用出現。相較之下,台灣在RoR應用上仍有待推廣。
看到這群台灣RoR最有活動力的開發者,推動著台灣RoR的發展,無論是創立RoR討論社群或wiki站臺、在部落格極力搜羅相關資料、應用 RoR在實際的開發案上,他們不遺餘力推動RoR發展,而這股力量將是具有10倍網站開發力量的RoR,在台灣從伏流到崛起的重要關鍵。
Ruby on Rails架構特色 |
| 從 設計理念上來看RoR,它的特色之一是約定優於配置(Convention Over Configuration),RoR為類別、方法、資料表和欄位,以及專案的目錄結構都採取固定的命名約定,透過這種方法,推斷資料表名稱、物件識別字 和主鍵(Primay key)、外部鍵(Foreign Key)等名稱。不管是開發還是維護工作,只要依循這個法則,程式碼都能保持簡單、輕巧。 另外一個鮮明的特色是DRY(Don't Repeat Yourself),強調開發過程中降低重複性的工作,舉例而言,在RoR的MVC架構中,View可以透過Helper、Partial等方式做到DRY。 RoR 是依MVC(Model-View-Controller,資料模型-視圖-控制器)的Model2結構開發。MVC架構的觀念始於70年代,目的在減少 商業邏輯和表現層之間的耦合,藉由MVC架構,透過Controller控制,可讓表現層獨立存在於View當中,並透過Model處理資料的輸出、入, 達到資料、表現層和商務邏輯分離的目的。Model2則是針對網站架構無狀態(stateless)的情況所作的修正,讓MVC貼近網站實際的運作模式。 RoR的 MVC架構導入了Action Pack,優化了Controller和View之間的整合,Active Record的ORM更是讓開發人員減輕不少工作量。 另外,RoR提供Scaffolding(鷹架)的功能,讓使用者可以在早期開發階段,即可藉由Scaffolding產生臨時性的應用程式,預先了解程式的運作狀況。在後文實作單元中,我們將示範Scaffolding的神奇效果。 RoR提供了三種預設環境,包含了開發、測試和產品模式,在每種模式的行為略有不同,讓軟體開發的生命週期循環更容易進行。系統還內建的測試功能,可以協助使用者進行自動化的測試,網站開發人員而言可以免除過去必須自行建立的測試,不但效率更高,也提升了網站上線的品質。 為了保持敏捷性,RoR也考量到應用程式修改時,資料庫schema的管理,透過migration的功能,能為資料庫schema作版本控管,讓開發人員可以在版本間切換,只要指定版本號碼,就可以正確遷移。 |
看HEMiDEMi如何用RoR HEMiDEMi是 社群式書籤分享網站,使用者在網路漫游時,發現喜愛的書籤,就可以收藏在HEMiDEMi。除了收藏,使用者可以填上引述或簡介、並透過標籤(tag)自 行定義收藏的網頁性質或分類,如果有其他使用者也定義了相同的標籤,只要點選標籤,這些書籤就會匯整起來,成為進一步了解同性質網頁的依據。
除了書籤分享,HEMiDEMi更透過留言評論、推薦等機制,讓書籤不單單只有收藏性質,更讓書籤成為種種議題的討論起點。
HEMiDEMi正式發布至今未滿一年,還是相當年輕的網站,加上使用者日益增加,各式各樣對這個平臺的需求不斷湧現,創辦人葛力和閃恩經常會因此調整網站改版的優先次序,而RoR的彈性賦予他們在修改上的靈活度。
底下,我們將透過HEMiDEMi的圖解,解析RoR的基本觀念與運用上的實例。
RoR的MVC與ORM架構
RoR遵循標準的MVC框架,透過約定優於配置的原則,整個開發過程採用強制的結構來開發應用程式。在這個結構中可以配置模型(Model)、視圖(View)和控制器(controller),當應用程式運行時,RoR會自動將它們組織起來,不需要任何額外的設定。
RoR透過ActiveRecord進行ORM(Object Relational Mapping),將資料庫中資料表對映到類別,換言之,如果有名稱為bookmarks的資料表,就會有一個bookmark的類別,並將資料行對應到物件,欄位對應到物件的屬性。
在RoR應用程式中,來自使用者的請求首先被發送到Routing,除了發送應用程式的請求,並將請求進行解析。Routing會識別控制器代碼內的特定動作,查看請求需求的資料,並與模型互動,之後再發送資訊給視圖,顯示結果使用者。
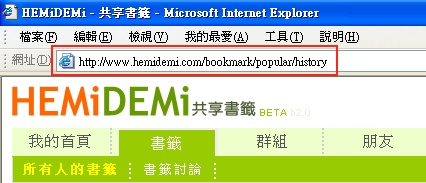
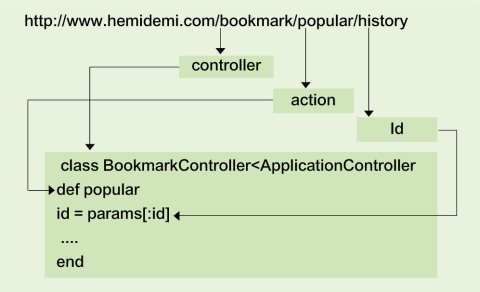
URL結構解析

bookmark這個控制器負責書籤的各式各樣的處理動作,在本例中是利用popular的動作(action),列出最多人收藏的書籤,而位於 最後的參數(id),則決定了顯示哪種條件的最多人收藏的書籤,history的參數是列出全部時間範圍的書籤,也可以其他還可以依本月、本週、本日等取 得不同的顯示結果,這些結果會以變數傳回給bookmark這個控制器,然後交給popular.rhtml這個視圖以產生網頁內容。
由於RoR採用約定優於配置的原則,bookmark控制器會放置在app/controller/目錄底下,命名為bookmark_controller.rb,並宣告相關的動作。

Ajax
 RoR 透過Prototype和script.aculo.us JavaScript程式庫實作Ajax的支援,範例中搜尋Tag的功能,是透過Ajax自動完成輸入的功能,在使用者輸入Tag的同時,透過 link_to_remote的函式載入Tag資料,讓使用者選擇。
RoR 透過Prototype和script.aculo.us JavaScript程式庫實作Ajax的支援,範例中搜尋Tag的功能,是透過Ajax自動完成輸入的功能,在使用者輸入Tag的同時,透過 link_to_remote的函式載入Tag資料,讓使用者選擇。 解析書籤視圖
 bookmark模型物件透過OR Mapping的方式從資料表對應而來,透過bookmark控制器將資料傳給視圖,最後產生使用者檢視的網頁。
bookmark模型物件透過OR Mapping的方式從資料表對應而來,透過bookmark控制器將資料傳給視圖,最後產生使用者檢視的網頁。 bookmark模型物件透過OR Mapping的方式從資料表對應而來。RoR會在資料庫建立一個複數名稱的資料表bookmarks,這種單、複數的對應,也是RoR約定的慣例,大多數的時候,它都能將單數名稱轉換為複數。
我們利用線條將範本檔與輸出網頁對應,再用編號將物件模型與輸出網頁,可以檢視到物件模型和視圖檔案的關係,以及物件風格的樣本語法。

範本檔的使用
| 頁首
| <%= render_partial 'header' %>
|
| 內容 | <%= @content_for_layout>
|
 | |
| 使用bookmark控制器 | |
| 首尾 | <%= render_partial 'footer' %>
|
RoR組成範本檔後傳送給使用者的網頁外觀,header和footer由partial設定的範本檔,而中間內容組成會隨著 @content_for_layout變數動態載入。
HEMiDEMi大事記
Step by Step建立線上書籤 要認識RoR在網站開發快10倍的魅力,莫過於親自動手撰寫程式,直接感受Rails架構帶來的革命性差異。
底下我們將虛擬一個簡單的書籤程式作為範例,一步步介紹安裝、開發的過程,實作一次快速產生書籤應用程式。
Step 1. 安裝Ruby和Rails
要開始RoR的快樂超速旅程之前,我們必須先將RoR運行環境準備好,第一步當然是從安裝開始。在範例中,我們將在Windows環境中作說明。
首先從 RubyForge網站下載One-Click Ruby Installer,安裝Ruby。在安裝過程中,只要採「下一步」的方式,安裝程式便會裝上Ruby、文字編輯器SciTE、Ruby的IDE環境和GubyGems。
有了Ruby,當然還要安裝Rails,我們透過Ruby的Gem指令來安裝rails。
在命令列底下,輸入:
gem install rails--include-depedencies
Ruby就會從RubyForge網站將Rails安裝完成。
在個人端開發RoR程式,必須還要有Web Server和資料庫,目前RoR支援的Web Server包含了Apache、微軟的IIS這兩個常見的網頁伺服器之外,還支援Mongrel、Lighttpd等,同時RoR本身也具備 WEBrick伺服器,在開發階段其實利用WEBrick就已經足夠。
在資料庫方面,RoR支援企業常用的DB2、Oracle、SQL Server,而MySQL更是它預設的資料庫,另外如Firebird、PostgreSQL、SQLite也都在它的支援之列。我們的範例將以RoR+WEBrick+MySQL的方式來執行。
如果你的Window環境中沒有Web Server和資料庫,可以利用Instant Rails這個套件安裝,一次將Apache、MySQL和我們的主角RoR安裝完畢。
Step 2. 建立專案
我們將製作一個bookmarker的書籤專案,讓使用者可以自行輸入書籤的標題、網址、說明、建立時間和修改時間。
讓我們在命令列中敲下:
rails bookmarker
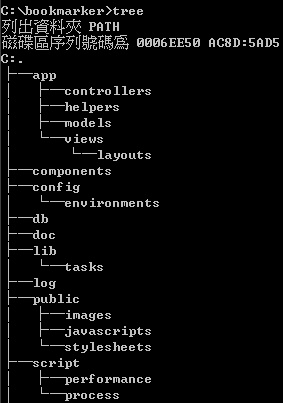
就可以看到程式忙碌起來,開始建立專案所需的目錄和檔案。在它跑完之後,我們使用tree指令,看一下它的架構。
它為bookmarker建立了app、components、config、db、doc、lib、log、public、script、test、tmp和vender等目錄,這些都是後續建置網站系統會使用到的。
|
| rails建立專案時,也建立了日後需要使用的目錄架構。 |
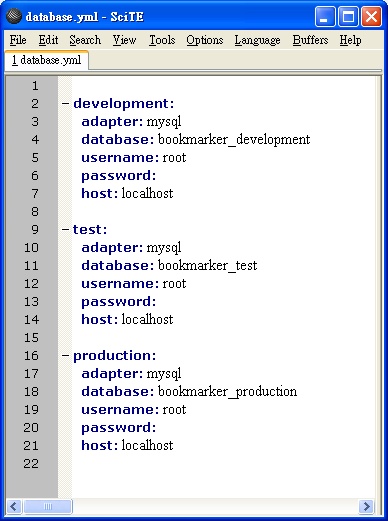
Step 3. 設定資料庫
接下來,我們要為bookmarker書籤準備好儲存資料所需的資料庫。首先我們必需設定RoR和資料庫的接口,在RoR中, 是由藏身在config資料夾中的databases.yml
RoR預設使用yam文件作為設定之用,比起XML格式,它方便開發人員閱讀,也很容易和腳本語言溝通。
我們可以看到RoR幫我們準備了development、test、production三種模式,這對於產品開發的週期有相當大的幫助。現階段如果使用者依照預設值來使用的話,我們只需填上資料庫的密碼存檔後,就已經完成資料庫的設定動作。

Step 4. 建立資料庫
由於我們目前開發動作會在development模式中進行,所以先到MySQL環境底下,建立一個bookmarker_development的資料庫:
mysql> create database bookmarker_development;
在正式的網站應用開發流程中,我們除了development的資料庫之外,通常也會一起建置供測試和正式上線使用的資料庫,只要將這個步驟指令的development代換成test、production,就可以開始使用這兩個資料庫。
Step 5. 產生資料模型物件
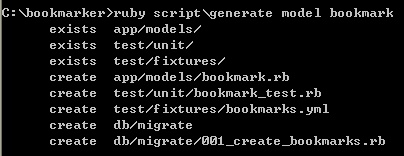
接下來,我們使Active Record資料模型物件,產生bookmark資料模型:
C:\bookmarker>ruby script\generate model bookmark
Rails會產生一個資料物件,放在app/model/bookmark.rb裡,不過目前缺乏schema,我們要透過migration的方式來建立。
|
| 透過產生bookmark的模型物件指令,RoR會建立bookmark模型和、測試和建立schema等相關檔案。 |
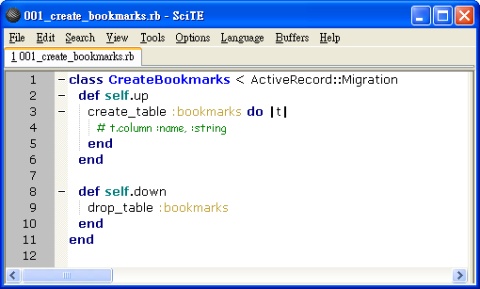
Step 6. 使用Migration 建立資料表
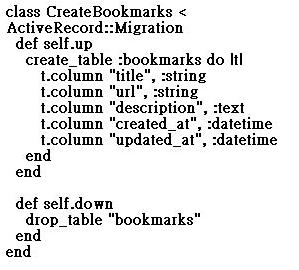
我們到C:\bookmarker\db\migrate\目錄底下,找到一個001_create_bookmarks.rb的檔案,開啟編輯。我們會看到如下的畫面:

我們把它改變成:

之後回到bookmarker的目錄底下,執行:
rake migrate
這時RoR就會替我們建立兩個資料表,一個是bookmarks資料表,檢視資料表的內容,裡面除了我們填入的title、url、description、created_at、updated_at之外,它還會自動為我們加入id欄位。
另外一個資料表是schema_info,這裡記錄了bookmarks的版本編號,藉由migration的方法,一旦bookmarks發生 變化,版號也會跟著異動,使用者可以藉此來維護資料表。另外透過self.down的方法,可以讓bookmarks的schema的狀態回到上一個版 本。
雖然直接從MySQL裡面直接建立資料表看起來更直覺,但是使用migration對於日後維護工作有相當的幫助。
Step 7. 使用Scaffold方法 產生頁面
Scaffold方法是RoR提供一個相當方便的功能。利用我們先前建立好的資料模型和資料表的schema,Scaffold方法馬上就能為我們建一個簡單的使用者介面,讓開發人員可以實際使用應用程式運作狀況,並且包含了資料庫的CRUD的功能。
在bookmarker的目錄底下,輸入:
C:\bookmarker>ruby script/generate controller bookmark
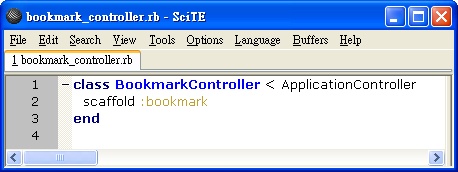
它就會產生bookmark的controller。接下來我們編輯bookmark_controller.rb這個檔案。在bookmark控制器中填入:

就已經完成了scaffold。只寫了一行短短的程式碼,但是我們已經完成使用者介面。
Step 8. 啟動內建伺服器
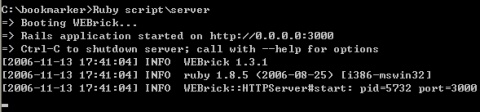
為了檢視成果,我們現在來啟動RoR內建的網頁伺服器WebBrick,輸入:
C:\bookmarker>Ruby script\server 便會啟動WebBrick。
|
| RoR內建WEBrick伺服器,讓使用者開發階段方便檢視成果 |
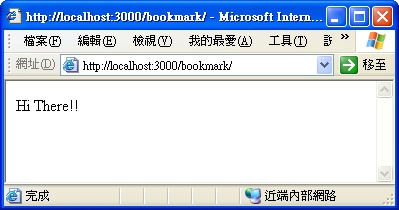
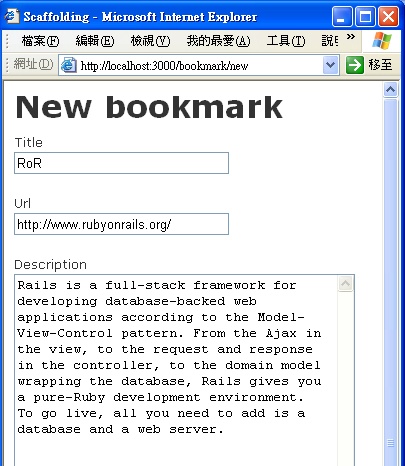
接下來我們打開瀏覽器,輸入 http://localhsot:3000/bookmark,即可看Scaffold為我們產生的頁面。
我們可以試著輸入幾筆資料,測試看看運作是否正常。
|
| Scaffold產生的書籤編輯畫面 |
Step 9. 檢視Scaffold 動態頁面效果
Scaffold方法可以動態的呈現變化,現在我們用兩種方式來檢驗,一個是重新定義首頁檔,一個是增加新欄位。
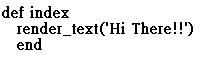
加入首頁的方法,只要在bookmark_controller.rb加入:

即可,當我們重載頁面後,首頁已經由原來的list頁面變成新的首頁。

現在我們要新增一個引述欄位到書籤中。在命令列中,輸入
C:\bookmarker>ruby script/generate migration add_photo_columns
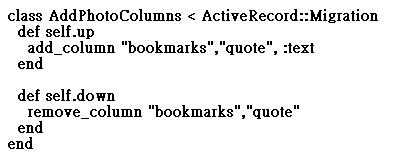
這是新增欄位的語法,當他生成002_add_photo_columns.rb之後,我們到db/migrate目錄底下編輯這個檔案。

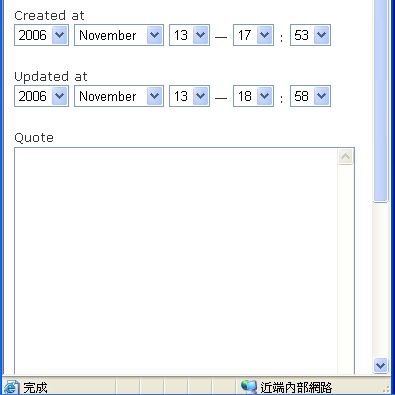
之後執行「rake migrate」之後,我們再去檢視,無論是list、edit、show等畫面上,立刻都會出生Quote欄位。
透過Scaffllod動態頁面功能,在開發階段使用者可以專注在資料模型,而不用花費太多心思在使用者介面上。
|
| 在update_at欄位下方,新增加了Quote的輸入文字方塊 |
Step 10. 透過Scaffold 產生程式碼
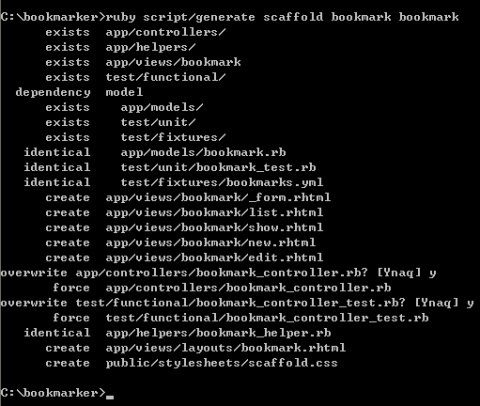
Scaffold除了動態呈現改變之外,也可生成程式碼,藉此產生控制器和視圖檔案。生成的語法如下:
Ruby script/generate scaffold bookmark bookmark
過程中RoR會詢問是否要替換檔案時,選擇Y。執行完畢後,程式碼就產生了。
|
| 透過Scaffold產生程式碼,可供程式人員進一步修改編輯成所需的頁面或程式 |
我們可以開啟剛剛生成的視圖來檢視。到「app\views\bookmark\」資料夾底下,可以看到剛剛產生的list.rhtml等5個視 圖,除了_fotm.htm屬於RoR的partial樣版,負責定義edit.rhtml和new.rhtml當中表單的樣式,其他的檔案就如同一般 HTML檔案的片段,可以由使用者進編輯。一旦使用者日後進一步熟悉RoR的語法後,就可以自定定義rhtml視圖。
大功告成
執行至此,幾乎是利用RoR預設的功能,加上幾行程式碼,就完成一個簡單的線上書籤網站。從實務觀點來看,自動生成的程式碼不見得能符合開發人員的所有需求,但是至少提供了一個基礎,可以由這個基礎上繼續發展。
從安裝到產生RoR的程式碼,我們只是很簡單地將RoR快速產生使用者介面這個部份作一個簡要的介紹,其他像是多資料表的關聯、Ajax的實作、 View的設定等等,還沒有機會一一深入,而這些也都是RoR展現靈活性的地方。不過如果按圖索驥至此,對於RoR在快速開發上網站上會有初步的概念,也 更能理解是為什麼RoR能引起一股網站開發新風潮的原因。
只要繼續深入,你將更能體會RoR的魅力。
RoR的經典書
臺灣RoR社群經驗談 找回高生產力的快樂日子
 | 林祖年(Contagion),現年27歲 ● 服務單位:服兵役中 ● 接觸RoR的時間: 2005年7月 ● 推薦的RoR網站:43things 、 fluxiom ● 部落格: blog.pityathome.com |
我大約在2004中開始使用Ruby,做為一些系統管理和自動測試的工具,用起來十分順手,而且比Perl來的清楚易讀。自從 Rails在ruby-talk mailing list爆紅時就一直在注意,不過因工作的關係直到約0.13版時才真的開始使用,一試用之下就驚為天人。
在Ajax 竄紅的初期,RoR就引進了Prototype和Script.aculo.us, 讓網頁輕巧的Ajax化。
在SOA重新被炒熱的時候,RoR 1.2 又快一步的加上了RESTful支援,讓開發好的程式馬上就能提供 API與他人互通有無。
從實際應用程式中精練出來的framework,解決開發者最實際的問題。
明天的 Web X.0 ? RoR 今天就嘎你傳便便!
另外,別忘了藏在鐵路之下的紅寶石喔!讓Ruby這個擁有著先進功能和簡潔語法的純物件導向動態語言,幫程式設計師找回高生產力的快樂日子。
RoR比Java快10倍,比PHP快五倍
 | 陳凱翔(thegiive),現年25歲 ● 服務單位:樂多公司 ● 接觸RoR的時間:2005年10月 ● 推薦的RoR網站:HEMiDEMi、 Basecamp、 JavaEye ● 部落格:lightyror.blogspot.com |
RoR 很有可能是近十年來最偉大的軟體發明,它的超快速開發已經讓數以萬計的程式設計師超越了語言的障礙,用心學習RoR(Ruby之前並不有名)。
開放原始碼界也刮起了一股抄襲 RoR 的旋風。他已經發展得很成熟了,有許許多多商業網站已 RoR 來開發架設,並且已經擁有眾多的流量。
最重要是我用RoR 來開發網站有 7倍以上效率(之前用PHP),他可以幫助我在彈指之刻做完任務,這才是選用語言工具最重要的事情,它能幫助我Getting Things Done!!!
RoR開發速度可以比Java快10倍,PHP快五倍。程式碼行數比Java少 5倍,PHP少五倍。那你為什麼不用 RoR?
Ruby On Rails統一Web界
 | 宋昆銘(bluce),現年28歲 ● 服務單位:樂多公司 ● 接觸RoR的時間:2006年8月 ● 推薦的RoR網站:37signals ● 部落格: blog.yam.com/bluce |
對客戶的需求一再的改變厭煩嗎?疲於且戰且走的公司策略嗎?對於修改 DB schema牽一髮動全身感到恐懼嗎?苦於網站的測試嗎?RoR 為你開啟快樂開發的一絲曙光!!
Ruby On Rails統一Web界!!
開發快速又好Maintain
 | 徐士鈞(CFC),現年18歲 ● 就讀學校:大仁科技大學五專資管 ● 接觸RoR的時間:2006年3月 ● 推薦的RoR網站:HEMiDEMi 、 RightCart、 Basecamp ● 部落格:zusocfc.blogspot.com |
會成為Ruby愛好者,是因為RoR開發快速又好Maintain,加上討厭PHP的麻煩,程式碼又亂。長江後浪推前浪,多接觸新的東西會是成功的關鍵!
要學會RoR還是有點難度
 | 鄭立竺(qweruiop),現年27歲 ● 服務單位:國家高速網路與計算中心 ● 接觸RoR的時間:2006年 ● 推薦的RoR網站:Basecamp |
因為要尋找最好用web application framework而開始接觸RoR,不過要學會還是有點難度。
目前正和thegiive與CFC合著《Ruby on Rails網頁程式設計--震撼全球的高效率網頁技術》,希望讓RoR入門更為容易。
| HEMiDEMi大事記 | |
| 2004 6月 | HEMiDEMi名字誕生 |
| 2005 4月 | 開始動工,使用Java進行開發 |
| 2005 7月 | 改用RoR |
| 2005 12月 | 推出 Alpha 版本,僅供少數人測試使用 |
| 2005 12月 | 徵求第一批beta版測試者,稍後正式推出beta版 |
| 2006 2月 | 更換主機,升級硬體 |
| 2006 4月 | 首頁第一次改版 |
| 2006 4月 | 葛力受邀至臺灣網誌青年運動會,介紹Web2.0與HEMiDEMi |
| 2006 5月 | 推出書籤群組功能 |
| 2006 5月 | 推出書籤整理工具 |
| 2006 6月 | 新增個人簡訊、貼紙、網摘產生器等功能 |
| 2006 6月 | 使用者急速增加,進行第二進移機,擴充硬體,網路頻寬 |
| 2006 8月 | 第二次全面改版 |
| 2006 9月 | 新增預覽YouTube、Google Video等功能 |
| 2006 9月 | 另一位創辦人閃恩受邀至Web 2.0國際研討會演講,並與Flickr、TechCrunch等知名Web 2.0概念網站創辦人交流 |
| 2006 11月 | HEMiDEMi成立辦公室,增加第三名正式員工 |
RoR的經典書 |
| 說 到RoR的經典書,當然以《Agile Web Development with Rails》為首選,一方面作者之一是RoR的開發者David Heinemeier Hansson,可以從Rails的設計理念到實務開發,提供全面性的介紹。對於Rails框架的各個元件和安全、部署等,也有一番深入的討論。書中也提 供範例導引,可以讓使用者透過實作了解RoR敏捷開發的威力。 《Ruby for Rails》是從Rails使用者的角度出發,由淺入深來學習Ruby語言的特性。對要深入RoR的世界,又不想從Ruby開始的人,這本書能提供最有效率Ruby資訊。 《Programming Ruby》則是Ruby世界的經典書,介紹基本的語法、常用的工具及設計理念,本包含Ruby類別庫的速查手冊。對於Ruby的初學者能建立完整的Ruby概念。 |
--
萬歲!您的郵件已被捨棄。一封垃圾郵件也沒有!
 使用groups控制器
使用groups控制器 






沒有留言:
張貼留言